


Payment innovation
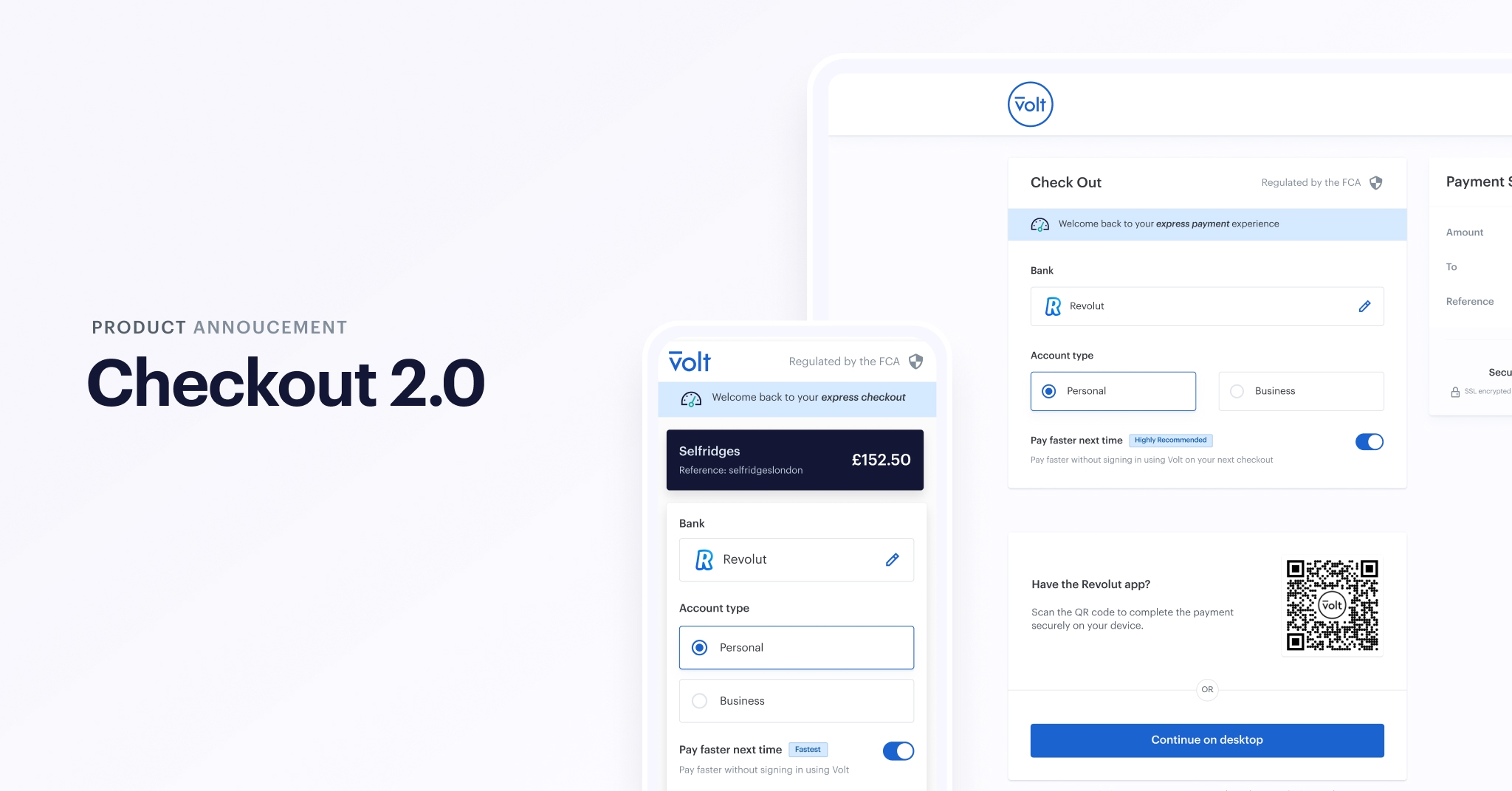
Launching today: Our new optimised, future-facing Checkout
Friday 3rd December 2021: Today, our new Checkout – which offers users a more streamlined, mobile-friendly experience – goes live.
We’ve introduced intelligent new features, and implemented key improvements to the payment flow, to further boost conversions for merchants.
Each new feature and improvement was born of rigorous analysis of our previous Checkout, which revealed the four areas on which we focused our efforts.
1. User interface
Users can now search for their bank instantly and with greater accuracy, with results also accommodating typos and displaying similar results.
A new ‘revealing’ UI pattern, meanwhile, means the next step a user needs to take only shows when the previous step is completed.
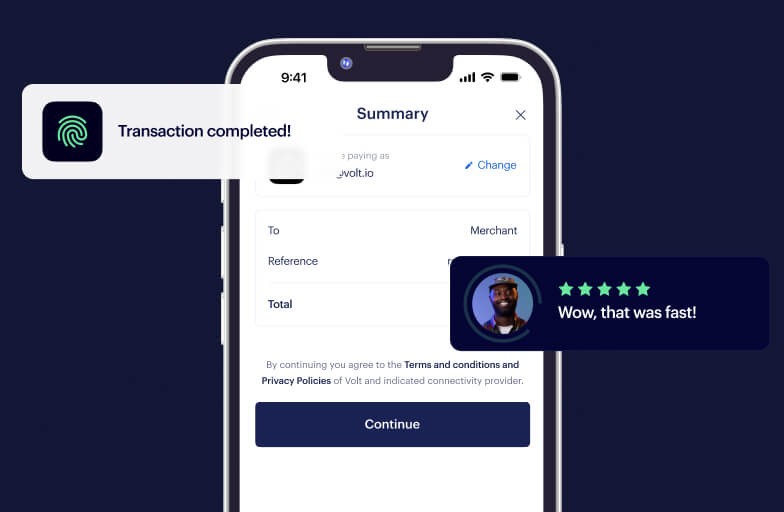
Further, we’ve introduced tokenisation technology to create a separate flow for returning users. This enables us to securely store their key information, making for an even faster payments experience.
2. Mobile
Our checkout analysis told us that most Volt users are on mobile. As such, bank and branch searches now open in full screen – allowing mobile users to focus on a single task at a time, not get distracted and, ultimately, be more likely to complete the payment.
3. QR codes
Our analysis also found that users who select to pay via QR code are more likely to convert. We were conscious, however, of ensuring that QR codes do not distract from the bank and branch search.
Now, the option to pay via QR code only appears once these steps have been completed – alongside an option to ‘continue on desktop’.
4. Branded checkouts
We’ve made it even easier for businesses to create branded versions of the Checkout, using their logo and their brand’s primary colour.
By having a set number of core customisations, and by including ‘Powered by Volt’, consumers will start recognising and trusting Volt’s checkout across multiple merchants and verticals.
Steffen Vollert, Volt’s Chief Operating Officer, said: “Checkout 2.0 pushes the boundaries of what’s the market standard. By adopting a backend-for-frontend framework, which very few e-commerce PSPs do, we were able to create multiple user interfaces for multiple user needs.
“Because Checkout 2.0 is extremely data driven, we also wanted to build an A/B test framework that helps not only optimise its performance, but its global consistency. Developing our own in-house analytics tools is crucial to this.
“I’m particularly excited by the new returning user journey, which uses tokenisation to push us beyond existing schemes and payment methods – while paving the way towards a one-click payments experience. This will be a first for open banking.”
Checkout 2.0 pushes the boundaries of what’s the market standard. By adopting a backend-for-frontend framework, we were able to create multiple user interfaces for multiple user needs.
More like this

Open banking
Industry deep dive: Exploring player behaviour trends in eGaming
We uncover the latest player habits shaping the eGaming landscape, and how open banking delivers on the demand for superior in-game payment processes.

Open banking
How much are card fees: A complete guide to processing costs
From interchange fees to scheme costs, we explore the full set of expenses that come with accepting card payments - and how they can be avoided through open banking.

Market insights
How PayTo compares to other payment methods in Australia
Explore the advantages of PayTo over other payment methods in Australia when it comes to fees, transaction speed, security, and user experience.